
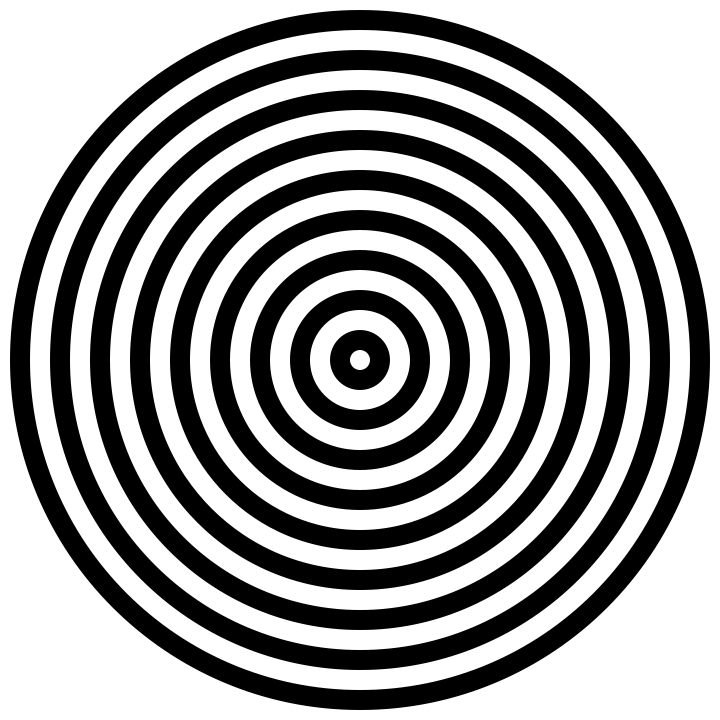
下記のコードは塗りつぶしの円が重なっているだけなのに、同心円になるというコードです。
Illustratorで言うところの複合パスを使用します。
要はパスが重なった部分は、抜けて透明になるという機能です。
ここでは半径を大きくして円が重なっていますが、fillではなくeofillオペレータを使用して
重なった部分を抜いているので、同心円になるというトリックです。
eofillをfillに変えると真っ暗な円になってしまいます。

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
%%BoundingBox: 0 0 720 720
%%HiResBoundingBox: 0 0 720 720
%%CropBox: 0 0 720 720
%%Title:eofill使用で同心円
%%Creator:Studio Fruit Jam / Toyokazu Nishi
%%Copyright:Studio Fruit Jam / Toyokazu Nishi
%%CreationDate:2019年1月17日 木曜日21:44:15
% ================ 座標変換 ================
360 dup translate
1 dup scale
% ================ 背景 =================
1 1 1 setrgbcolor
-360 360 720 -720 rectfill
% ================ 定義 ================
0 0 0 setrgbcolor
/r 10 def % 円の初期半径
/dt 20 def % 半径の増値
% ================ メイン================
18 { % 18回以下を繰り返す
0 0 r 0 360 arc % 円を引く
/r r dt add def % 半径を大きくする
} repeat
eofill % 奇偶規則を使用し、パスの内側を塗りつぶす
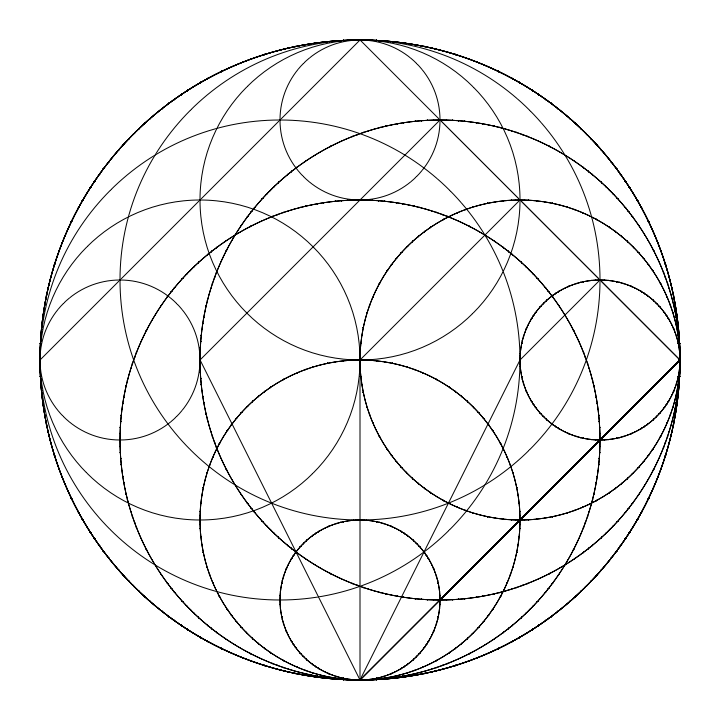
次は上下左右から円を大きくした図形を描きます。
最後にstrokeしているため、余分な直線が入っています。
連続して円を引いているためパスが繋がってしまった結果です。
これはこれでeofillで塗りつぶした時に思わぬ図形になります。

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
%%BoundingBox: 0 0 720 720
%%HiResBoundingBox: 0 0 720 720
%%CropBox: 0 0 720 720
% コンピュータ・グラフィックス P32より
%%Title: マルチサークル10 上下左右から
%%Creator:Studio Fruit Jam / Toyokazu Nishi
%%Copyright:Studio Fruit Jam / Toyokazu Nishi
%%CreationDate2016年1月30日土曜日17:47:22
%%CreationDate:2018年5月18日金曜日午前11:49:32
%%ModificatioDate:2019年1月17日 木曜日23:30:39
% ================ 座標変換 ================
40 360 translate
1 dup scale
% ================ 背景 =================
/DeviceRGB setcolorspace % カラースペース設定
1 1 1 setrgbcolor
-360 360 720 -720 rectfill
% ================ 定義 ================
/s 80 def % ステップ数 最大値を割り切れる数に
/max 320 def % 最大値
% ================ メイン================
0 0 0 setrgbcolor
newpath % パスの初期化
0 s max {
/i exch def
i 0 i 0 360 arc % 左
max max i sub i 0 360 arc % 上
max s neg 0 {
/k exch def
max 2 mul k sub 0 k 0 360 arc % 右
max max neg k add k 0 360 arc % 下
} for
} for
stroke
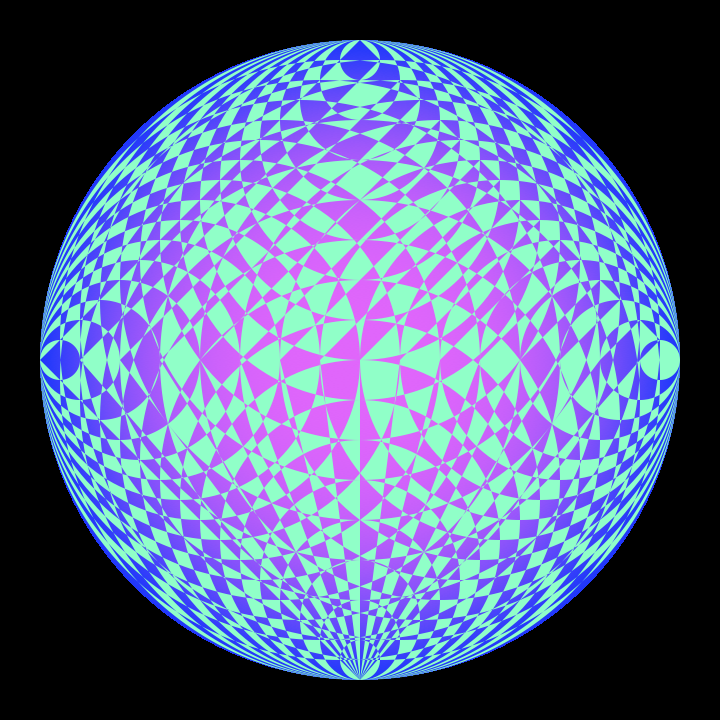
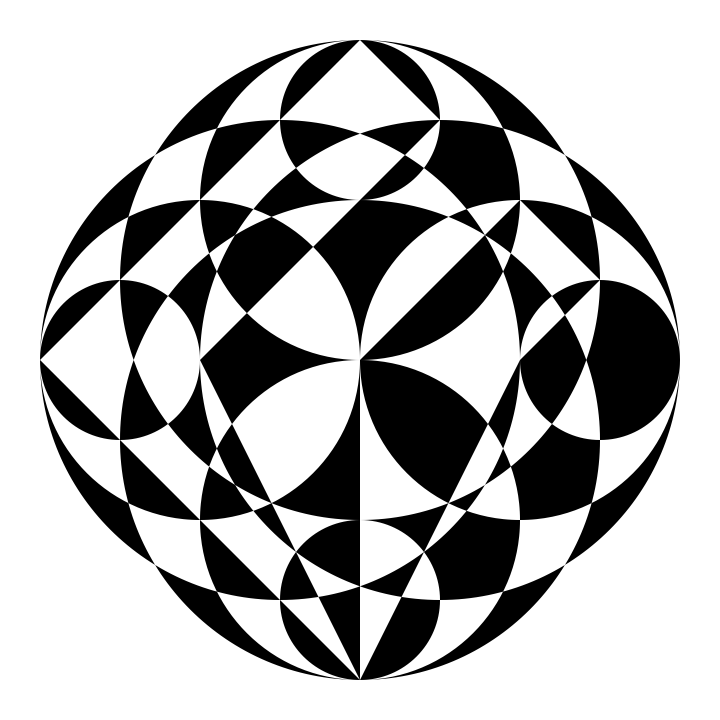
上記コードの最後のstrokeをeofillに変えると、下記のような図形となります。
冒頭の作例は上記のコードのstep数を細かくし、グラデーションを加えたものです。

【オペレータの説明】
| eofill | パスの内側を奇遇規則を使用して内部領域を判定し、塗りつぶす。 |

コメント