
せん断でググっても説明が何だかわかりにくいです。
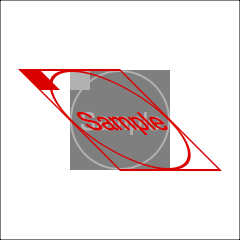
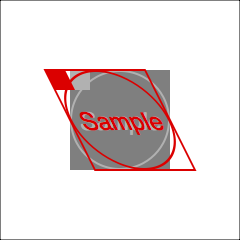
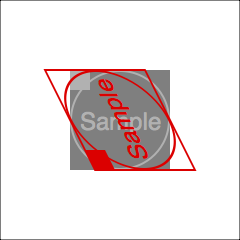
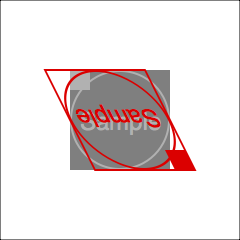
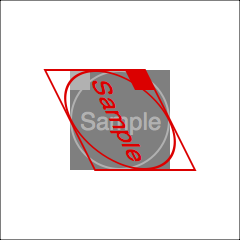
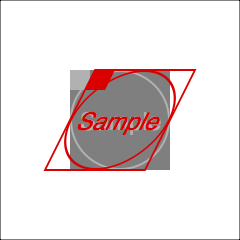
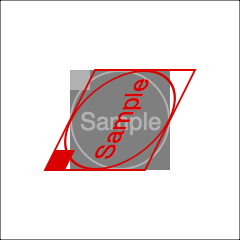
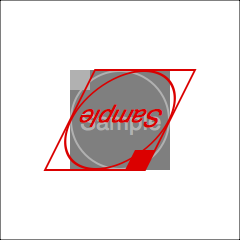
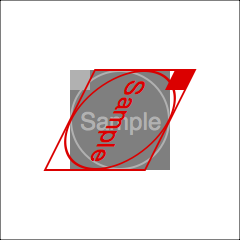
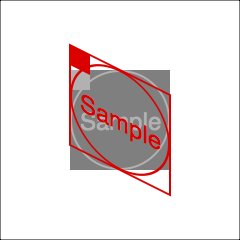
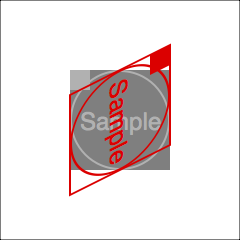
ここでは簡単に、例えば四角形を平行四辺形のように変換することとします。実際は菱形にもなります。
グレー部分が元の図形で、変換後は赤で示しています。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| %!PS-Adobe-3.0 EPSF-3.0
%%BoundingBox: 0 0 240 240
%%Title:座標変換(せん断・回転)
0 0 240 240 rectstroke % 黒背景
120 120 translate % 座標の原点を中央に移動
2 setlinewidth % 線幅2ポイント
/box { % 変形前の図形
.5 setgray -50 -50 100 100 rectfill % グレー四角形
.7 setgray -50 30 20 20 rectfill % 左上のグレー四角形
0 0 50 0 360 arc stroke % 円
-40 -10 moveto % (-40,-10)に移動
/Helvetica findfont 24 scalefont setfont (Sample) show % テキスト表示
} def
/cbox { % 変形後の図形(赤)
1 0 0 setrgbcolor -50 -50 100 100 rectstroke
-50 30 20 20 rectfill
0 0 50 0 360 arc stroke
-40 -10 moveto
/Helvetica findfont 24 scalefont setfont (Sample) show
} def
newpath % パスの初期化
box % 変形前の図形
gsave % グラフィックス状態の保存
[ 1 0 0 1 0 0 ] concat % 座標変換(ノーマル状態)
newpath
cbox % 変形後の図形(赤)
grestore % グラフィックス状態の復元 |

1
2
| % x軸マイナス方向へせん断
[ 1 0 -1 1 ] concat |

1
2
| % x軸マイナス方向へせん断
[ 1 0 -30 sin 1 ] concat |

1
2
| % x軸マイナス方向へせん断・90度回転
[ 120 cos 90 sin -90 sin 90 cos ] concat |

1
2
| % x軸マイナス方向へせん断・180度回転
[ -90 sin 90 cos 30 sin -90 sin ] concat |

1
2
| % x軸マイナス方向へせん断・270度回転
[ 60 cos -90 sin 90 sin -90 cos ] concat |

1
2
| % x軸プラス方向へせん断
[ 1 0 30 sin 1 ] concat |

1
2
| % x軸プラス方向へせん断・90度回転
[ 60 cos 90 sin -90 sin 90 cos ] concat |

1
2
| % x軸プラス方向へせん断・180度回転
[ 180 cos 180 sin -30 sin 180 cos ] concat |

1
2
| % x軸プラス方向へせん断・270度回転
[ -30 sin 270 sin -270 sin 270 cos ] concat |

1
2
| % y軸プラス方向へせん断
[ 1 -30 sin 0 1 ] concat |

1
2
| % y軸プラス方向へせん断・90度回転
[ 90 cos 90 sin -90 sin 30 sin ] concat |

1
2
| % y軸プラス方向へせん断・180度回転
[ 180 cos -210 sin -180 sin 180 cos ] concat |

1
2
| % y軸プラス方向へせん断・270度回転
[ 270 cos 270 sin -270 sin -30 sin ] concat |

1
2
| % y軸マイナス方向へせん断
[ 1 30 sin 0 1 ] concat |

1
2
| % y軸マイナス方向へせん断・90度回転
[ 90 cos 90 sin -90 sin 120 cos ] concat |

1
2
| % y軸マイナス方向へせん断・180度回転
[ 180 cos 210 sin -180 sin 180 cos ] concat |

1
2
| % y軸マイナス方向へせん断・270度回転
[ 270 cos 270 sin -270 sin 300 cos ] concat |




















コメント