


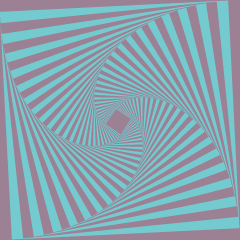
正方形の角度を変えながら少しづつ小さくしていく図形を描いてみましょう。
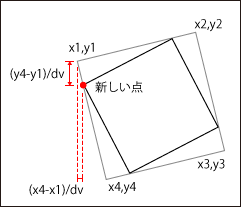
右は新しい座標の求め方の図です。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
%%BoundingBox: 0 0 240 240
%%Title:正方形の回転図形
% 正方形の初期設定座標
/x1 -120 def /y1 120 def
/x2 120 def /y2 120 def
/x3 120 def /y3 -120 def
/x4 -120 def /y4 -120 def
/dv 20 def % 分割数(ずれの度合い)
/c0 { .878 .179 .611 sethsbcolor } def % c0色
/c1 { .507 .439 .811 sethsbcolor } def % c1色
/sw 1 def % 色を交互にするためのスイッチ
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
50 { % { }内を50回繰り返す
% 正方形を描く
x1 y1 moveto x2 y2 lineto x3 y3 lineto x4 y4 lineto closepath
% 新しい座標を求める x1=x1+(x4-x1)/dv
/x1 x1 x4 x1 sub dv div add def
/y1 y1 y4 y1 sub dv div add def
/x2 x2 x1 x2 sub dv div add def
/y2 y2 y1 y2 sub dv div add def
/x3 x3 x2 x3 sub dv div add def
/y3 y3 y2 y3 sub dv div add def
/x4 x4 x3 x4 sub dv div add def
/y4 y4 y3 y4 sub dv div add def
% swが1ならc0色をさもなくばc1色で塗りつぶす
sw 1 eq { c0 } { c1 } if else fill
/sw sw neg def % swの符号を反転させる
} repeat
【オペレータの説明】
| 整数 { 処理 } repeat | 処理を整数回繰り返し実行する。 |

コメント