

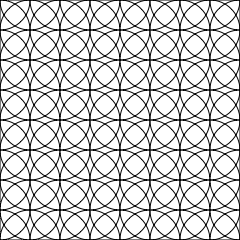
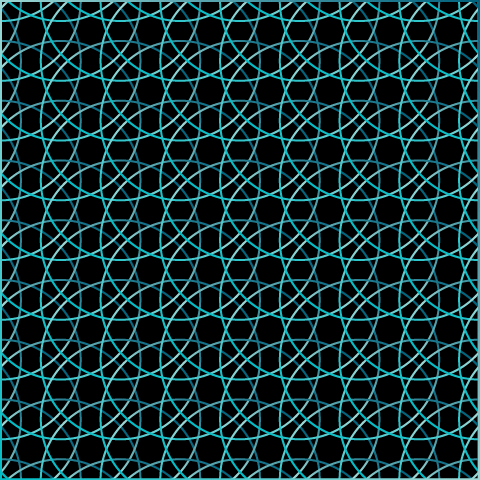
円を並べてパターンを作ります。
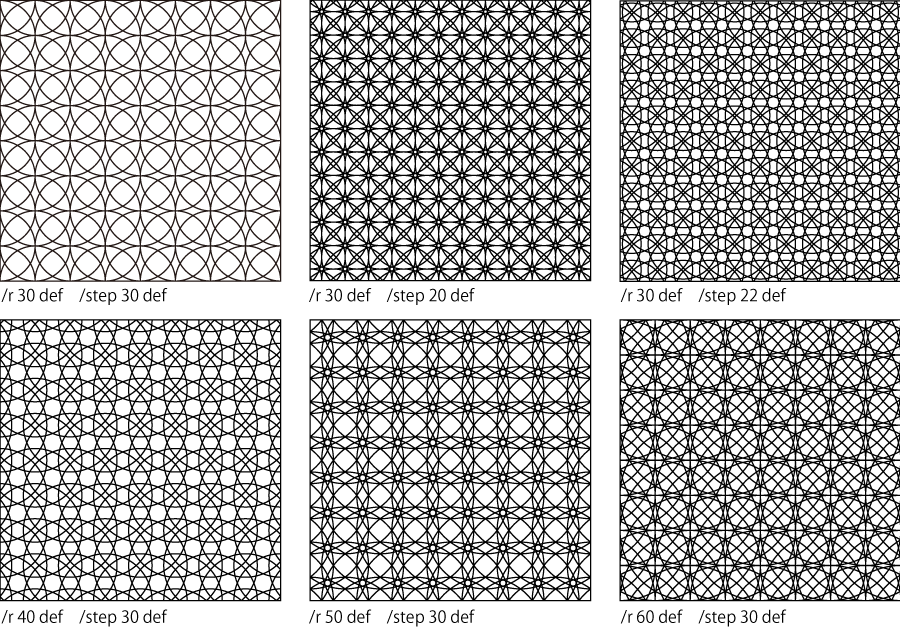
円の大きさや間隔の値を変えると様々なパターンが生まれます。
ここで工夫したのは枠内に左右対称にパターンが配置されるようにしたことです。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
%%BoundingBox: 0 0 240 240
%%Title:円のパターン
/r 30 def % 円の半径
/step 30 def % 円と円の間隔
/h 120 r add def % 高さ(パターンが端で不完全にならないよう円の半径分足す)
/w 120 r add def % 幅(パターンが端で不完全にならないよう円の半径分足す)
% 幅・高さを間隔で割って余りをkx、kyに入れる(パターンを天地左右対称に囲みに入れるため)
/kx w step mod def
/ky h step mod def
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
w neg step w { % -120から30づつ増やし120になるまで { }を繰り返す
/dx exch def % 制御変数をdxに入れる
h neg step h { % -120から30づつ増やし120になるまで { }を繰り返す
/dy exch def % 制御変数をdyに入れる
% dx,dyが中心の半径30の円を描く(kx、kyの余りを足して位置の調整)
dx kx add dy ky add r 0 360 arc stroke
} for
} for



コメント