

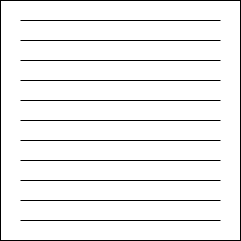
水平の平行線を描いてみましょう。
下記のプログラムのように1本いっぽん線を描くのは大変ですね。
本数が少なければこれで問題ありませんが、幅を変更したいとかいう時に全部の数値を変えなければいけなくなって面倒です。
それにプログラム的にスマートではありません。
これを辞書と繰り返しオペレータを使って書き換えます。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
%%BoundingBox: 0 0 240 240
newpath % パスの初期化
% 水平線を引く(以下同じ)
-100 100 moveto 200 0 rlineto
-100 80 moveto 200 0 rlineto
-100 60 moveto 200 0 rlineto
-100 40 moveto 200 0 rlineto
-100 20 moveto 200 0 rlineto
-100 0 moveto 200 0 rlineto
-100 -20 moveto 200 0 rlineto
-100 -40 moveto 200 0 rlineto
-100 -60 moveto 200 0 rlineto
-100 -80 moveto 200 0 rlineto
-100 -100 moveto 200 0 rlineto
stroke % 線を描画
辞書と繰り返しオペレータを使って書き換えたプログラム
2
3
4
5
6
7
8
9
10
11
12
13
%%BoundingBox: 0 0 240 240
/x 100 def % x座標を100とする
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
-100 20 100 { % -100から20づつ増やし100になるまで { } 内を繰り返す
/y exch def % 制御変数(増分)をyに入れる。(y座標)
% スタック上では制御変数が先にあるため
% exchを使って/y(キー)と値(制御変数)を入れ替える
x neg y moveto % 始点へ移動
x 2 mul 0 rlineto % xに2を掛けて200とする。始点と終点の間にパスを引く
} for
stroke % 線を描画
【オペレータの説明】
| 要素1 要素2 exch | スタックの上位2つの要素を入れ替える 結果)要素2 要素1 |
| 初期値 増分値 終了値 { プロシージャ } for | 繰り返しオペレータです これは頻繁に使いますので必ず覚えましょう 初期値が終了値になるまで増分させながらプロシージャを繰り返す(値は数値) 増分値(制御変数)は次々とスタック上に積まれていきます 上記の例)-100 -80 -60 -20 0 20…… この制御変数をプロシージャで使用する場合は辞書を使います。 例)/x exch def すでに制御変数はスタック上にあるので 値 /キーの順番になります。これでは辞書登録ができないので順番を入れ替えて /キー 値 の形にするためexchオペレータを使用します また制御変数が不要であればpopオペレータで捨てることができます |
| 要素 pop | スタックの1番上の要素を破棄する |
| 数値1 数値2 mul | 数値1に数値2を乗算する |

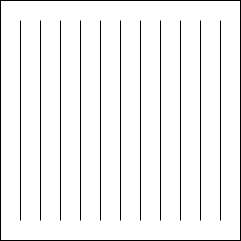
今度は垂直線を描いてみましょう。
制御変数は下記の数値となります。
これがxに入っていきます。
-100 -80 -60 -40 -20 0 20 40 60 80 100
2
3
4
5
6
7
8
9
10
11
%%BoundingBox: 0 0 240 240
/y 100 def % y座標を100とする
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
-100 20 100 { % -100から20づつ増やし100になるまで { } 内を繰り返す
/x exch def % 制御変数(増分)をxに入れる。(x座標)
x y moveto % 始点へ移動
0 y 2 mul rlineto % 始点と終点の間にパスを引く
} for
stroke % 線を描画

コメント