

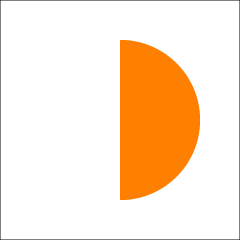
半円形に色を塗ってみましょう。
線を描くときはstrokeでしたが、図形内部を塗るときはfillを使います。
2
3
4
5
6
7
8
9
%%BoundingBox: 0 0 240 240
%%Title:塗りつぶす
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
0 0 90 270 90 arc % 中心(0、0)半径90で円を引く
closepath % パスを閉じる
1 .5 0 setrgbcolor % オレンジ色
fill % パスの内部を塗りつぶす
【オペレータの説明】
| fill | 指定された領域を塗りつぶす。 |

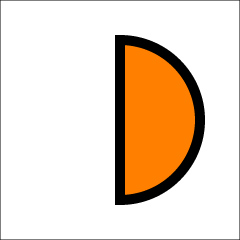
図形に線と塗りは同時に付けることができません。
1度strokeやfillすると現在のパスがクリアされてなくなってしまうのです。
そこでデータを一時的に保存しておき、クリアされた後にデータを復帰させて使用することができます。
それがgsave(グラフィックス状態の保存)とgrestore(グラフィックス状態の復元)オペレータです。
2
3
4
5
6
7
8
9
10
11
12
13
14
%%BoundingBox: 0 0 240 240
%%Title:線と面に色をつける
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
0 0 90 270 90 arc % 中心(0、0)半径90で円を引く
closepath % パスを閉じる
gsave % ここまでのグラフィック状態を保存
1 .5 0 setrgbcolor % オレンジ色
fill % パスの内部を塗りつぶす
grestore % グラフィック状態を復元する
0 0 0 setrgbcolor % 黒色
10 setlinewidth % 線幅10ポイント
stroke % 線を描画する
【オペレータの説明】
| gsave | グラフィックス状態のコピーを保存する。 |
| grestore | 保存しておいたコピーを取り出しグラフィックス状態を復元する。 |

コメント