

ドーナツ図形を描いてみましょう。小さい円は時計回りにします。
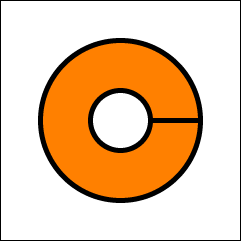
サンプルのコードを実行すると余分な線が付いています。
円と円が繋がってしまったからです。
これを解消するのは2番目のコードです。
2
3
4
5
6
7
8
9
10
11
12
13
%%BoundingBox: 0 0 240 240
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
0 0 90 0 360 arc % 中心(0、0)半径90の円(反時計回り)
0 0 30 360 0 arcn % 中心(0、0)半径30の円(時計回り)
gsave % ここまでのグラッフィック状態の保存
1 .5 0 setrgbcolor % オレンジ色
fill % パスの内部を塗りつぶす
grestore % グラフィック状態を復元する
0 0 0 setrgbcolor % 黒色
5 setlinewidth % 線幅5ポイント
stroke % 線を描画する

円と円が繋がらないように、始点を(30,0)に移動し、小さい円を引きます。
(30=円の半径)
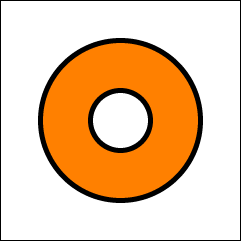
大きい円と小さい円の描画方向が異なっているため小さい円は外部領域と判定され、ドーナツ型となります。 描画方向が同じだと下図のようになり、穴が空きません。
2
3
4
5
6
7
8
9
10
11
12
13
14
%%BoundingBox: 0 0 240 240
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
0 0 90 0 360 arc % 中心(0、0)半径90の円(反時計回り)
30 0 moveto % カレントポイントを(30、0)に移動
0 0 30 360 0 arcn % 中心(0、0)半径30の円(時計回り)
gsave % ここまでのグラッフィック状態の保存
1 .5 0 setrgbcolor % オレンジ色
fill % パスの内部を塗りつぶす
grestore % グラフィック状態を復元する
0 0 0 setrgbcolor % 黒色
5 setlinewidth % 線幅5ポイント
stroke % 線を描画する

2
3
4
5
6
7
8
9
10
11
12
13
14
%%BoundingBox: 0 0 240 240
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
0 0 90 0 360 arc % 中心(0、0)半径90の円(反時計回り)
30 0 moveto % カレントポイントを(30、0)に移動
0 0 30 0 360 0 arc % 中心(0、0)半径30の円(反時計回り)
gsave % ここまでのグラッフィック状態の保存
1 .5 0 setrgbcolor % オレンジ色
fill % パスの内部を塗りつぶす
grestore % グラフィック状態を復元する
0 0 0 setrgbcolor % 黒色
5 setlinewidth % 線幅10ポイント
stroke % 線を描画する

コメント