

円を回転させて環を作成します。
円の公式、x=r*cos(th)、y=r*cos(th)を使い、計算された座標に円を描いていきます。

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
%%BoundingBox: 0 0 240 240
%%Title:円環
% ========= 定義 =========
/r 30 def % 半径
/s 2 def % 円と円の間隔
/dx 80 def % 横の大きさ
/dy 80 def % 縦の大きさ
.5 setlinewidth
0 setgray
0 0 240 240 rectstroke % 黒枠
120 120 translate % 座標の原点を中央に移動
% ======= メイン =========
newpath % パスの初期化
0 s 360 s sub { % 楕円軌道(0から360-sまでs刻みで{ }内を繰り返す
/th exch def % 制御変数をth(角度)に入れる
/x dx th cos mul def % 円公式
/y dy th sin mul def % 円公式
x y r 0 360 arc stroke % (x,y)に半径rで円を描く
} for
縦と横の大きさを変えて、楕円軌道にしました。最初と最後の円で色がスムースに繋がるようには考慮していません。

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
%%BoundingBox: 0 0 240 240
%%Title: 円環
% ========= 定義 =========
/r 30 def % 半径
/s 2 def % 円と円の間隔
/dx 80 def % 横の大きさ
/dy 20 def % 縦の大きさ
% ========= カラー定義 =========
/hc01 .7 def % 色相初期値
/hc02 1 def % 色相最大値
/dc .003 def % 色相増分値
.5 setlinewidth
0 0 0 setrgbcolor
0 0 240 240 rectfill % 黒背景
120 120 translate % 座標の原点を中央に移動
% ======= メイン =========
newpath % パスの初期化
0 s 360 s sub { % 楕円軌道(0から360-sまでs刻みで{ }内を繰り返す
/th exch def % 制御変数をth(角度)に入れる
/x dx th cos mul def % 円公式
/y dy th sin mul def % 円公式
hc01 1 1 sethsbcolor %カラー設定
x y r 0 360 arc stroke % (x,y)に半径rで円を描く
% 色相初期値が最大値と同じか超えたら増分値の符号を反転する
hc01 hc02 ge { /dc dc neg def } if
/hc01 hc01 dc add def % 色相初期値に増分値を足す
} for
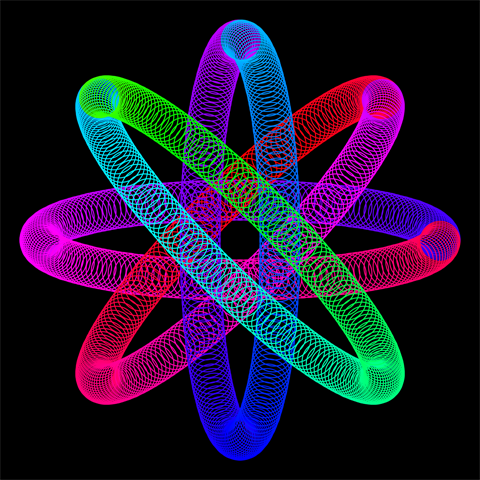
その他、円環を重ねたり

細長い楕円を回転させるなど、様々なバリエーションが考えられます。


コメント