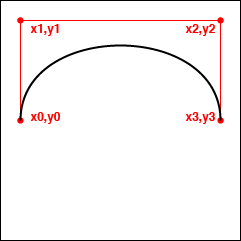
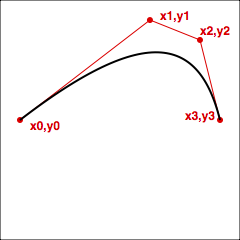
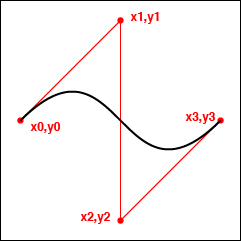
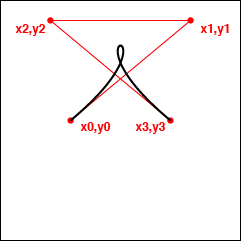
3次ベジエ曲線は始点(x0,y0)、始点の制御点(x1,y1)、終点の制御点(x2,y2)、終点(x3,y3)の4つの点で定義されます。
1
%!PS-Adobe-3.0 EPSF-3.0 %%BoundingBox: 0 0 240 240 %!PS-Adobe-3.0 EPSF-3.0 %%BoundingBox: 0 0 240 240 %%Title:ベジエ曲線 % 参考の赤い線・文字等は省略 / a { -100 0 } def % 開始点 / b { -100 100 } def % 制御点 / c { 100 100 } def % 制御点 / d { 100 0 } def % 終了点 / DeviceRGB setcolorspace % 色空間設定 0 0 0 setcolor % 黒 0 0 240 240 rectstroke % 黒枠で囲む 120 120 translate % 座標の原点を中央に移動 newpath % パスの初期化 2 setlinewidth % 線幅2ポイント moveto % 始点をaに置く curveto stroke % ベジエ曲線を描く
1
% ベジエ曲線2 / a { -100 0 } def % 開始点 (x0,y0) / b { 30 100 } def % 制御点 (x1,y1) / c { 80 80 } def % 制御点 (x2,y2) / d { 100 0 } def % 終了点 (x2,y2)
1
% ベジエ曲線3 / a { -100 0 } def % 開始点 (x0,y0) / b { 0 100 } def % 制御点 (x1,y1) / c { 0 -100 } def % 制御点 (x2,y2) / d { 100 0 } def % 終了点 (x3,y3)
1
% ベジエ曲線4 / a { -50 0 } def % 開始点(x0,y0) / b { 70 100 } def % 制御点(x1,y1) / c { -70 100 } def % 制御点 (x2,y2) / d { 50 0 } def % 終了点 (x3,y3)
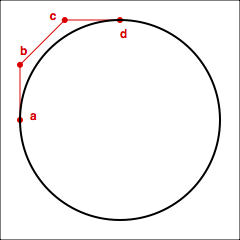
Adobe Illustratorの円もベジエ曲線の近似円です。
A Primer on Bézier Curves
1
%!PS-Adobe-3.0 EPSF-3.0 %%BoundingBox: 0 0 240 240 %%Title:ベジエ曲線で円を描く / s 0.55228 def % 円の制御点の近似値 / r 100 def % 円の半径 / ctp { r s mul } def % 制御点の長さ 半径× 近似点値 / a { r neg 0 } def % 開始点 / b { r neg ctp} def % 制御点 / c { ctp neg r } def % 制御点 / d { 0 r } def % 終了点 / e { ctp r } def / f { r ctp } def / g { r 0 } def / h { r ctp neg } def / i { ctp r neg } def / j { 0 r neg } def / k { ctp neg r neg } def / l { r neg ctp neg } def / DeviceRGB setcolorspace % 色空間設定 0 0 0 setcolor % 黒 0 0 240 240 rectstroke % 黒枠で囲む 120 120 translate % 座標の原点を中央に移動 newpath % パスの初期化 2 setlinewidth 線幅2 ポイントmoveto % 始点をaに置く curveto % 左上の円弧(1/4円) curveto % 右上の円弧 curveto % 右下の円弧 curveto % 左下の円弧 closepath % 線を繋ぐ stroke % ベジエ曲線を描く
【オペレータの説明】
x1 y1 x2 y2 x3 y3 curveto絶対座標でベジエ3次曲線を描く。 四角形の線分の長さ(サンプルの赤線)は各端点におけるパスのベロシティを表しています。 dx1 dy1 dx2 dy2 dx3 dy3 rcurveto相対座標でベジエ3次曲線を描く。relative curvetoの略。







コメント