
クリップとは図形を任意の領域で切り抜くことです。
クリップにもいろいろなタイプがありますのでサンプルを作成しました。
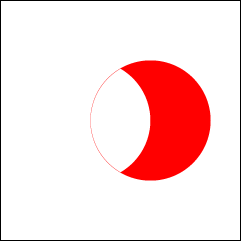
少し不具合があり、「刈り込み」では、本来出ないはずの線が出てしまっています。
図形とクリップ領域がピッタリ合っているためにそうなったのではないかと思います。
いろいろ試しましたが消すことができませんでした。
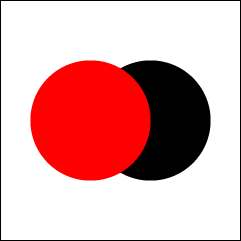
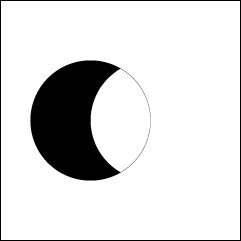
クリップなしでは、最後に描いた円が上に表示され下の円は一部隠れています。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| %!PS-Adobe-3.0 EPSF-3.0
%%BoundingBox: 0 0 240 240
%%Title:クリップ
% クリップ (なし)
% カラー定義
/red { 1 0 0 setrgbcolor } def
/bk { 0 0 0 setrgbcolor } def
/en_left { -30 0 60 0 360 arc } def % 左側の円の定義
/en_right { 30 0 60 0 360 arc } def % 右側の円の定義
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 図形を中央に移動
newpath % パスの初期化
bk en_right % 右側の円
fill % 塗りつぶし
red en_left % 左側の円
fill |

1
2
3
4
5
6
7
8
9
10
11
12
13
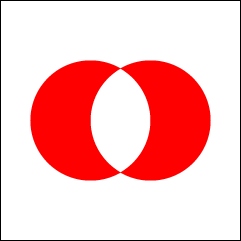
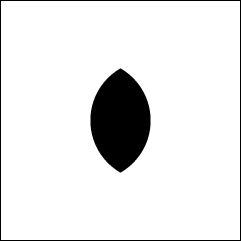
| % クリップ (中窓)
% Adobe Illustratorで複合パスと言われているものです
% ※コードを短くするためヘッダー、カラー設定は省略
/en_left { -30 0 60 0 360 arc } def % 左側の円の定義
/en_right { 30 0 60 360 0 arcn } def % 右側の円の定義(時計回り)
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 図形を中央に移動
newpath % パスの初期化
bk en_right % 右側の円
red en_left % 左側の円 (色は最新設定の色になる)
fill % 塗りつぶし |

1
2
3
4
5
6
7
8
9
10
11
12
13
| % クリップ (右刈り込み)
注意 薄っすらと線が見える
% ※ヘッダー、カラー設定は省略
/en_left { -30 0 60 0 360 arc } def % 左側の円の定義
/en_right { 30 0 60 360 0 arcn } def % 右側の円の定義(時計回り)
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 図形を中央に移動
newpath % パスの初期化
red en_right clip % 右側の円でクリップする
bk en_left % 左側の円
fill % 塗りつぶし |

1
2
3
4
5
6
7
8
9
10
11
12
13
| % クリップ (左刈り込み)
注意 薄っすらと線が見える
% ※ヘッダー、カラー設定は省略
/en_left { -30 0 60 0 360 arc } def % 左側の円の定義
/en_right { 30 0 60 360 0 arcn } def % 右側の円の定義(時計回り)
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 図形を中央に移動
newpath % パスの初期化
bk en_left clip % 左側の円でクリップする
red en_right % 右側の円
fill % 塗りつぶし |

1
2
3
4
5
6
7
8
9
10
11
12
13
| % クリップ (切り抜き)
% ※ヘッダー、カラー設定は省略
/en_left { -30 0 60 0 360 arc } def % 左側の円の定義
/en_right { 30 0 60 360 0 arcn } def % 右側の円の定義(時計回り)
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 図形を中央に移動
newpath % パスの初期化
red en_right clip % 右側の円でクリップする
newpath % 重要これがないと切り抜きにはならない
bk en_left % 左側の円
fill % 塗りつぶし |
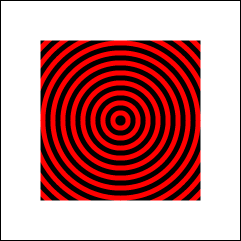
同心円を四角形でクリップします。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| %!PS-Adobe-3.0 EPSF-3.0
%%BoundingBox: 0 0 240 240
%%Title:四角形クリップ
% 四角形クリップオペレータ
/sw 1 def % 色変更スイッチ
% swが1なら赤、そうでないなら黒にする
/swc { sw 1 eq { red } { bk } ifelse } def
/red { 1 0 0 setrgbcolor } def % カラー定義
/bk { 0 0 0 setrgbcolor } def % カラー定義
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 図形を中央に移動
newpath % パスの初期化
-80 -80 160 160 rectclipt % 四角形クリップ
120 -5 0 { % ストライプの円
/r exch def % 制御変数をr(半径)に入れる
swc 0 0 r 0 360 arc % 色設定 円を引く
fill
/sw sw neg def % 色変更
} for |
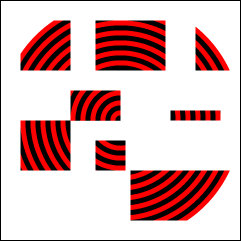
同心円を複数の四角形でクリップします。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| %!PS-Adobe-3.0 EPSF-3.0
%%BoundingBox: 0 0 240 240
%%Title:四角形クリップ
% 四角形クリップ(配列使用)
/sw 1 def
/swc { sw 1 eq { red } { bk } ifelse } def
/red { 1 0 0 setrgbcolor } def
/bk { 0 0 0 setrgbcolor } def
0 0 240 240 rectstroke
120 120 translate
newpath
% 複数の四角形クリップを配列に設定する
[ -100 50 50 50
-25 50 70 50
75 50 50 50
-50 0 50 30
50 0 50 10
-100 -50 50 50
-25 -50 30 30
10 -100 100 50 ] rectclip
120 -5 0 {
/r exch def
swc 0 0 r 0 360 arc
fill
/sw sw neg def
} for |
【オペレータの説明】
| x y 幅 高さ rectclip | 四角形のクリッピングパスを作成する |
| [ x1 y1 幅1 高さ1~xn yn 幅n 高さn ] rectclip | 複数の四角形のクリッピングパスを作成する |









コメント