
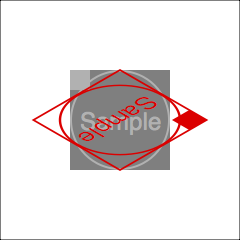
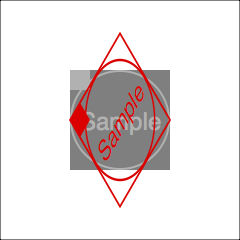
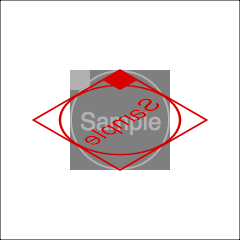
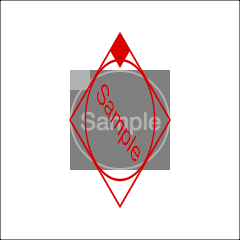
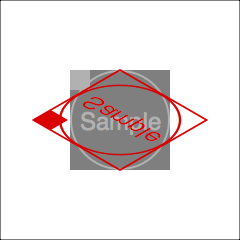
菱形はせん断と回転の組み合わせでできています。
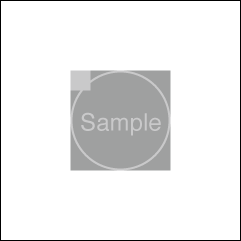
グレー部分が元の図形で、変換後は赤で示しています。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| %!PS-Adobe-3.0 EPSF-3.0
%%BoundingBox: 0 0 240 240
%%Title:座標変換(菱形)
0 0 240 240 rectstroke % 黒背景
120 120 translate % 座標の原点を中央に移動
2 setlinewidth % 線幅2ポイント
/box { % 変形前の図形
.5 setgray -50 -50 100 100 rectfill % グレー四角形
.7 setgray -50 30 20 20 rectfill % 左上のグレー四角形
0 0 50 0 360 arc stroke % 円
-40 -10 moveto % (-40,-10)に移動
/Helvetica findfont 24 scalefont setfont (Sample) show % テキスト表示
} def
/cbox { % 変形後の図形(赤)
1 0 0 setrgbcolor -50 -50 100 100 rectstroke
-50 30 20 20 rectfill
0 0 50 0 360 arc stroke
-40 -10 moveto
/Helvetica findfont 24 scalefont setfont (Sample) show
} def
newpath % パスの初期化
box % 変形前の図形
gsave % グラフィックス状態の保存
[ 1 0 0 1 0 0 ] concat % 座標変換(ノーマル状態)
newpath
cbox % 変形後の図形(赤)
grestore % グラフィックス状態の復元 |

1
2
| % 菱形
[ 30 cos 30 sin 30 cos neg 30 sin ] concat |

1
2
| % 時計回りに90度回転
[ 30 cos neg 30 sin 30 cos neg 30 sin neg ] concat |

1
2
| % 時計回りに180度回転
[ 30 cos neg 30 sin neg 30 cos 30 sin neg ] concat |

1
2
| % 時計回りに270度回転
[ 30 cos 30 sin neg 30 cos 30 sin ] concat |

1
2
| % 縦長の菱形
[ 60 cos 60 sin 60 cos neg 60 sin ] concat |

1
2
| % 時計回りに90度回転
[ 60 cos neg 60 sin 60 cos neg 60 sin neg ] concat |

1
2
| % 時計回りに180度回転
[ 60 cos neg 60 sin neg 60 cos 60 sin neg ] concat |

1
2
| % 時計回りに270度回転
[ 60 cos 60 sin neg 60 cos 60 sin ] concat |

1
2
| % 反転・菱形
[ 30 cos 30 sin neg 30 cos neg 30 sin neg ] concat |

1
2
| % 反転・90度回転
[ 30 cos 30 sin 30 cos 30 sin neg ] concat |

1
2
| % 反転・180度回転
[ 30 cos neg 30 sin 30 cos 30 sin ] concat |

1
2
| % 反転・270度回転
[ 30 cos neg 30 sin neg 30 cos neg 30 sin ] concat |
</ hr>
















コメント