
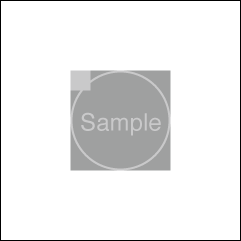
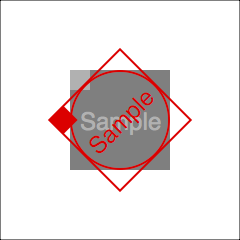
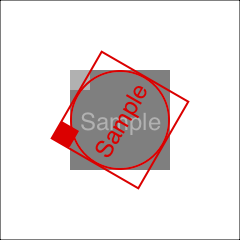
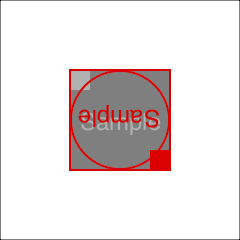
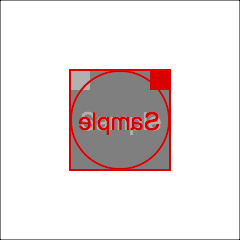
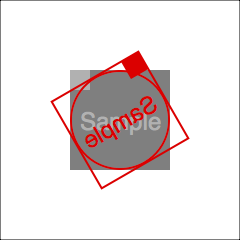
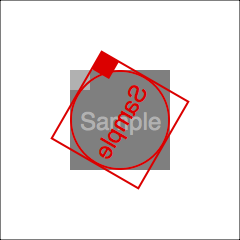
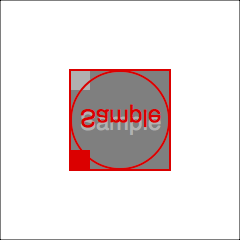
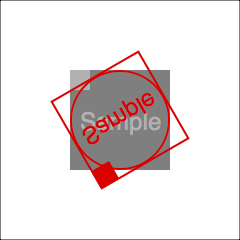
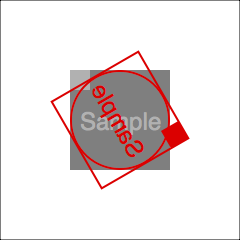
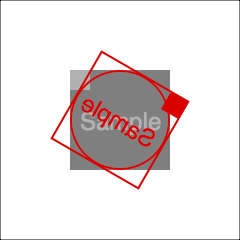
回転は[ cos -sin sin cos ]あるいは[ cos sin -sin cos ]と決まっていますので、簡単です。
グレー部分が元の図形で、変換後は赤で示しています。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| %!PS-Adobe-3.0 EPSF-3.0
%%BoundingBox: 0 0 240 240
%%Title:座標変換(回転・鏡像)
0 0 240 240 rectstroke % 黒背景
120 120 translate % 座標の原点を中央に移動
2 setlinewidth % 線幅2ポイント
/box { % 変形前の図形
.5 setgray -50 -50 100 100 rectfill % グレー四角形
.7 setgray -50 30 20 20 rectfill % 左上のグレー四角形
0 0 50 0 360 arc stroke % 円
-40 -10 moveto % (-40,-10)に移動
/Helvetica findfont 24 scalefont setfont (Sample) show % テキスト表示
} def
/cbox { % 変形後の図形(赤)
1 0 0 setrgbcolor -50 -50 100 100 rectstroke
-50 30 20 20 rectfill
0 0 50 0 360 arc stroke
-40 -10 moveto
/Helvetica findfont 24 scalefont setfont (Sample) show
} def
newpath % パスの初期化
box % 変形前の図形
gsave % グラフィックス状態の保存
[ 1 0 0 1 0 0 ] concat % 座標変換(ノーマル状態)
newpath
cbox % 変形後の図形(赤)
grestore % グラフィックス状態の復元 |

1
2
| % 時計回りに30度回転
[ 30 cos 30 sin -30 sin 30 cos ] concat |

1
2
| % 時計回りに45度回転
[ 45 cos 45 sin -45 sin 45 cos ] concat |

1
2
| % 時計回りに60度回転
[ 60 cos 60 sin -60 sin 60 cos ] concat |

1
2
| % 時計回りに90度回転
[ 90 cos 90 sin -90 sin 90 cos ] concat |

1
2
| % 時計回りに120度回転
[ 120 cos 120 sin -120 sin 120 cos ] concat |

1
2
| % 時計回りに180度回転
[ 180 cos 180 sin -180 sin 180 cos ] concat |

1
2
| % 反転
[ -1 0 0 1 ] concat |

1
2
| % 反転・30度回転
[ 150 cos -30 sin -30 sin 30 cos ] concat |

1
2
| % 反転・60度回転
[ 120 cos -60 sin -60 sin 60 cos ] concat |

1
2
| % 反転・90度回転
[ 90 cos -90 sin -90 sin 90 cos ] concat |

1
2
| % 反転・120度回転
[ 60 cos -120 sin -120 sin 120 cos ] concat |

1
2
| % 反転・150度回転
[ 30 cos -150 sin -150 sin 150 cos ] concat |

1
2
| % 反転・180度回転
[ 1 180 sin -180 sin 180 cos ] concat |

1
2
| % 反転・210度回転
[ 30 cos -210 sin -210 sin 210 cos ] concat |

1
2
| % 反転・240度回転
[ 60 cos -240 sin -240 sin 240 cos ] concat |

1
2
| % 反転・270度回転
[ 270 cos -270 sin -270 sin 270 cos ] concat |

1
2
| % 反転・300度回転
[ 120 cos -300 sin -300 sin 300 cos ] concat |

1
2
| % 反転・330度回転
[ 150 cos -330 sin -330 sin 330 cos ] concat |





















コメント