
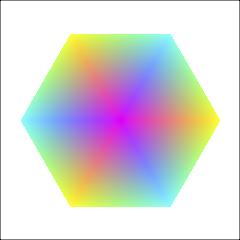
三角形のメッシュを繋げて、形を作っていくシェーディング方法です。
三角形は次のパラメータで作っていきます。
エッジフラグ(1or 2) x座標 y座標 色値(0〜4個)
エッジフラグとは、どの三角形のエッジが共有されるかを定義するもので
エッジフラグ 0は三角形を新規作成する
エッジフラグ 1は頂点BCを共有し新たな点を追加して三角形を作成する
エッジフラグ 2は頂点ACを共有し新たな点を追加して三角形を作成する
という規則があります。
最初はどちらが1なのか2なのか分からなかったのですが、
A-C、B-Cは新たな三角形でA-Bとなるという事に気づいてから分かるようになりました。
★が付いたパラメータは変更可能です。色々と変えてみてください。
コード内の<< >>は本来英語記号ですが、ここでは入力できないため日本語記号<< >>を使用しています

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
%%BoundingBox: 0 0 240 240
%%Title:自由形式のグローシェディングによる三角メッシュ
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 座標の原点を中央に移動
/w 50 def % 正三角形の幅の1/2
/h 3 sqrt 2 div w 2 mul mul def % 正三角形の高さ
<< % シェーディングの辞書定義
/ShadingType 4 % グローシェーディング
/ColorSpace /DeviceRGB % ★色空間定義
/DataSource [ %★ エッジフラグ xy座標 色値
0 w h 0 1 1 % 頂点A0
0 w neg h 1 1 0 % 頂点B0
0 0 0 1 0 1 % 頂点C0
1 2 w mul neg 0 0 1 1
1 w neg h neg 1 1 0
2 w h neg 0 1 1
2 w 2 mul 0 1 1 0
2 w h 0 1 1
]
>> shfill % グラデーションで塗りつぶす
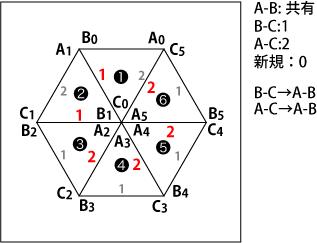
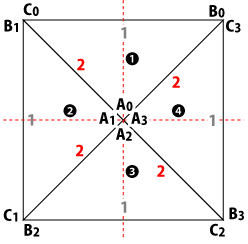
次の説明は分かりにくいかも知れませんが、図を見ていただければ分かるかと思います。
①から時計回りで三角形を作っていきます。

(1)A0 B0 C0は新規に三角形を作るのでエッジフラグは0
0 w h 0 1 1 % A0 エッジフラグ x y R G B
0 w neg h 1 1 0 % B0
0 0 0 1 0 1 % C0
(2)新しい点C1を追加する。B0-C0に繋げるのでエッジフラグは1
B0-C0は新たな三角形ではA1-B1となる
1 2 w mul neg 0 0 1 1
(3)新しい点C2を追加する。B1-C1に繋げるのでエッジフラグは1
B1-C1は新たな三角形でA2-B2となる
1 w neg h neg 1 1 0
(4)新しい点C3を追加する。A2-C2に繋げるのでエッジフラグは2
A2-C2は新たな三角形でA3-B3となる
2 w h neg 0 1 1
(5)新しい点C4を追加する。A3-C3に繋げるのでエッジフラグは2
A3-C3は新たな三角形でA4-B4となる
2 w 2 mul 0 1 1 0
(5)新しい点C5を追加する。A4-C4に繋げるのでエッジフラグは2
2 w h 0 1 1


2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
%%BoundingBox: 0 0 240 240
%%Title:自由形式のグローシェディングによる三角メッシュ
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 座標の原点を中央に移動
<< % シェーディングの辞書定義
/ShadingType 4 % グローシェーディング
/ColorSpace /DeviceRGB % 色空間定義
/DataSource [ %エッジフラグ xy座標 RGB色値
0 0 0 1 0 1 % 頂点A0
0 100 100 0 1 1 % 頂点B0
0 -100 100 0 1 1 % 頂点C0
2 -100 -100 0 1 1
2 100 -100 0 1 1
2 100 100 0 1 1
]
>> shfill % グラデーションで塗りつぶす

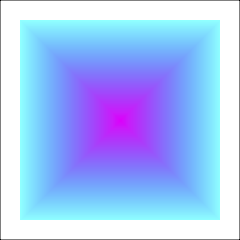
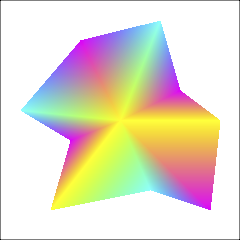
三角メッシュは定型な三角形とは限りません。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
%%BoundingBox: 0 0 240 240
%%Title:自由形式のグローシェディングによる三角メッシュ
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 座標の原点を中央に移動
/cyan { 0 1 1 } def % シアン
/magenta { 1 0 1 } def % マゼンタ
/yellow { 1 1 0 } def % イエロー
<< % シェーディングの辞書定義
/ShadingType 4 % グローシェーディング
/ColorSpace /DeviceRGB % 色空間定義
/DataSource [
0 40 100 cyan
0 -40 80 magenta
0 0 0 yellow
1 -100 10 cyan
1 -50 -20 magenta
2 -70 -90 yellow
2 30 -70 cyan
2 90 -90 magenta
2 100 0 yellow
2 60 30 magenta
2 40 100 cyan
]
>> shfill % グラデーションで塗りつぶす

コメント