
グラデーションについて紹介します。
海外のサイトではグラデーションの見本をみかけますが、日本ではあまり解説したサイトはないようです。まあ、グラデーションはグラッフィックスアプリで簡単にできるので、あえてPostScriptで作る必要はないかもしれません。
グラデーションはシェーディングパターンで描画する処理です。言語レベル3からの機能です。
シェーディングパターンは次の7種類あります。
1:関数シェーディング
2:線形シェーディング
3:放射シェーディング
4:自由形式のグローシェーディングによる三角メッシュ
5:ラティス形式のグローシェーディングによる三角メッシュ
6:クーンズパッチメッシュ
7:テンソル積パッチメッシュ
ここでは2〜5までのシェーディングについてサンプルで説明します。
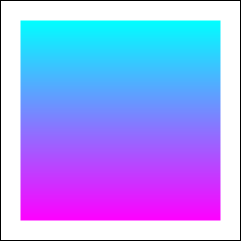
線形シェーディングは1方向のグラデーションです。
開始色と終了色とその座標や、割合(バランス)などを設定できます。
★が付いたパラメータは変更可能です。色々と変えてみてください。
コード内の<< >>は本来英語記号ですが、ここでは入力できないため日本語記号<< >>を使用しています

2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
%%BoundingBox: 0 0 240 240
%%Title:線形グラデーション
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 座標の原点を中央に移動
% ===== グラデーションで塗りつぶされる図形を描く ======
newpath
-100 100 moveto 0 -200 rlineto
200 0 rlineto 0 200 rlineto
closepath
gsave % グラッフィクス状態を保存
clip % クリップする
<< % シェーディングの辞書定義
/ShadingType 2 % 線形シェーディング
/ColorSpace /DeviceRGB % ★色空間定義 /DeviceGray /DeviceCMYK
/Background [ 1 1 1 ] % ★(オプション)背景色
% ★軸の開始点と終了点の座標を指定 [ x0 y0 x1 y1 ]
/Coords [ 0 -100 0 100 ]
%(オプション)シェーディング領域の指定 [x0 y0 x1 y1 ]
%/BBox [-100 -100 100 100 ]
% ★(オプション)開始・終了点から色を延長する falseがデフォルト
/Extend [ false false ]
/Function << % 関数辞書の定義
/FunctionType 2 % 指数補間法
%(オプション)バンド幅/1:デフォルト [ 0 5 ] バンド幅が粗くなる
/Domain [ 0 1 ]
/C0 [ 1 0 1 ] % ★開始色 マゼンタ
/C1 [ 0 1 1 ] % ★終了色 シアン
/N 1 % ★グラデーションのバランス 1(デフォルト):標準 0~100
>>
>> shfill % グラデーションで塗りつぶす
grestore % グラッフィクス状態を戻す

グレースケールの場合下記の3行を変更します。
/ColorSpace /DeviceGray % 色空間定義
/C0 [ 1 ] % 開始色 白
/C1 [ 0 ] % 終了色 黒

CMYKの場合下記の3行を変更します。
/ColorSpace /DeviceCMYK
/C0 [ 0 1 0 0 ] % 開始色 マゼンタ
/C1 [ 1 0 0 0 ] % 終了色 シアン

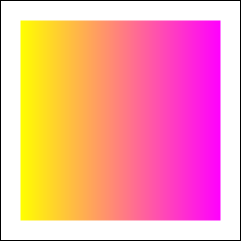
グラデーションの方向と色を変えます
/Coords [ -100 0 100 0 ] % 軸の開始点と終了点の座標を指定 [x0 y0 x1 y1 ]
/C0 [ 1 1 0 ] % 開始色 イエロー
/C1 [ 1 0 1 ] % 終了色 マゼンタ

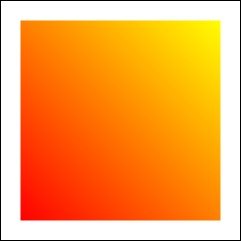
斜め方向のグラデーション
/Coords [ -100 -100 100 100 ]
/C0 [ 1 0 0 ] % 開始色 レッド
/C1 [ 1 1 0 ] % 終了色 イエロー

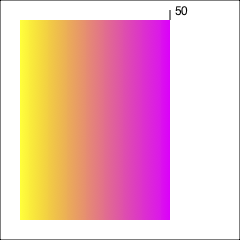
/Coords [ -100 0 50 0 ] % 終了点を短くしています。
(目盛りは参考のため付けています。)

/Coords [ -100 0 50 0 ]
/Extend [ false true ] % 終了点から色を延長しています。

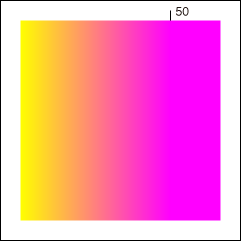
/N 2 % 開始色のバランス大きくしています。
(0および負数は指定できません)

/N .5 % 終了色のバランス大きくしています。

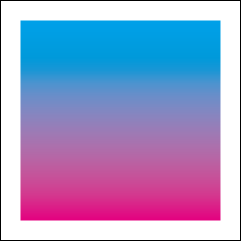
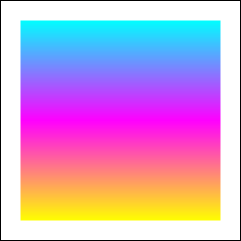
2つのグラデーションを配置した3色のグラデーションです。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
%%BoundingBox: 0 0 240 240
%%Title:線形グラデーション
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 座標の原点を中央に移動
% ===== グラデーションで塗りつぶされる図形を描く ======
newpath
-100 100 moveto 0 -200 rlineto
200 0 rlineto 0 200 rlineto
closepath
gsave % グラッフィクス状態を保存
clip % クリップする
<< % シェーディングの辞書定義
/ShadingType 2 % 線形シェーディング
/ColorSpace /DeviceRGB % 色空間定義
/Background [ 1 1 1 ] % (オプション)背景色
/Coords [ 0 0 0 100 ] % 軸の開始点と終了点の座標を指定 [ x0 y0 x1 y1 ]
% (オプション)開始・終了点から色を延長する falseがデフォルト
/Extend [ false false ]
/Function << % 関数辞書の定義
/FunctionType 2 % 指数補間法
/Domain [ 0 1 ] %(オプション)バンド幅/1:デフォルト
/C0 [ 1 0 1 ] % 開始色 マゼンタ
/C1 [ 0 1 1 ] % 終了色 シアン
/N 1 % グラデーションのバランス % 1(デフォルト):標準 0~100/10:61% 20:84.7%
>>
>> shfill % グラデーションで塗りつぶす
<<
/ShadingType 2
/ColorSpace /DeviceRGB
/Coords [ 0 -100 0 0 ]
/Extend [ false false ]
/Function <<
/FunctionType 2
/Domain [ 0 1 ]
/C0 [ 1 1 0 ] % 開始色 イエロー
/C1 [ 1 0 1 ] % 終了色 マゼンタ
/N 1
>>
>> shfill
grestore % グラッフィクス状態を戻す

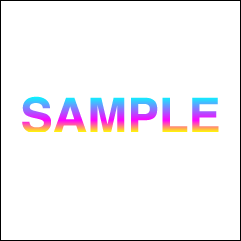
上の3色グラデーションを調整してテキストに適用。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
%%BoundingBox: 0 0 240 240
%%Title:線形グラデーション
0 0 240 240 rectstroke % 画面囲み
120 120 translate % 座標の原点を中央に移動
% ===== グラデーションで塗りつぶされる図形を描く ======
newpath
-100 -12 moveto % 座標の移動
/Helvetica-Bold findfont % Helvetica-Boldのfont辞書を取得
48 scalefont setfont % 48倍に拡大しカレントフォントに設定
(SAMPLE) true charpath clip % 文字をアウトラインにしクリップする
<< % シェーディングの辞書定義
/ShadingType 2 % 線形シェーディング
/ColorSpace /DeviceRGB % 色空間定義
/Background [ 1 1 1 ] % (オプション)背景色
/Coords [ 0 0 0 24 ] % 軸の開始点と終了点の座標を指定 [ x0 y0 x1 y1 ]
/Extend [ false false ] % (オプション)開始・終了点から色を延長する
/Function << % 関数辞書の定義
/FunctionType 2 % 指数補間法
/Domain [ 0 1 ] %(オプション)バンド幅/1:デフォルト
/C0 [ 1 0 1 ] % 開始色 マゼンタ
/C1 [ 0 1 1 ] % 終了色 シアン
/N 1 % グラデーションのバランス
>>
>> shfill % グラデーションで塗りつぶす
<<
/ShadingType 2
/ColorSpace /DeviceRGB
/Coords [ 0 -12 0 0 ]
/Extend [ false false ]
/Function <<
/FunctionType 2
/Domain [ 0 1 ]
/C0 [ 1 1 0 ] % 開始色 イエロー
/C1 [ 1 0 1 ] % 終了色 マゼンタ
/N 1
>>
>> shfill

コメント