

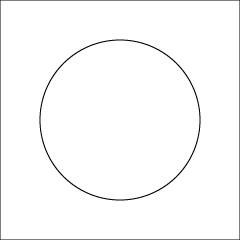
円を描いてみましょう。
円弧の書式は
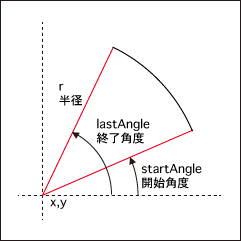
中心(x座標 y座標) 半径 開始角度 終了角度 arcです。
反時計回りに引かれます。
始点を指定するmovetoは原則不要です。
2
3
4
5
6
7
%%BoundingBox: 0 0 240 240
%%Title:円を描く
120 120 translate % 座標の原点を中央に移動
newpath % パスの初期化
0 0 80 0 360 arc % 中心(0、0)半径80で円を引く
stroke % 線を描画

【オペレータの説明】
| x座標 y座標 半径 開始角度 終了角度 arc | x座標 y座標は円弧の中心座標 円弧の半径 開始角度 終了角度を設定します。 角度は度数法を使用します。 x軸正方向が0/360度、y軸正方向が90度となる反時計回りです。 |
| x座標 y座標 半径 開始角度 終了角度 arcn | arcnは時計回りに円弧を描く時に使用します。 |
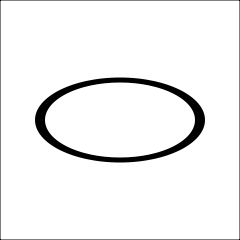
楕円を描く

arcは正円しか引けませんのでscaleで変形して楕円にします。ただし線幅が変わってしまいます。
線幅を10ポイントにして分かりやすくしています。
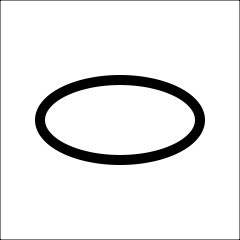
線幅を同じにするには次のコードのようにします。
2
3
4
5
6
7
8
9
%%BoundingBox: 0 0 240 240
%%Title:楕円を描く
10 setlinewidth % 線幅10ポイント
120 120 translate % 座標の原点を中央に移動
1 .5 scale % y軸を0.5倍にする
newpath % パスの初期化
0 0 80 0 360 arc % 中心(0、0)半径80で円を引く
stroke % 線を描画

★の2行を追加します。これで線幅が同じになります。
座標系の話は複雑になるので、こうすればこうなるのだと覚えておいてください。
2
3
4
5
6
7
8
9
10
11
%%BoundingBox: 0 0 240 240
%%Title:楕円を描く
10 setlinewidth % 線幅10ポイント
/cmtx matrix currentmatrix def % ★カレント座標を保存する
120 120 translate % 座標の原点を中央に移動
1 .5 scale % y軸を0.5倍にする
newpath % パスの初期化
0 0 80 0 360 arc % 中心(0、0)半径80で円を引く
cmtx setmatrix % ★座標を拡大前の座標に復元
stroke % 線を描画
[su_box title=”【オペレータの説明】” style=”default” box_color=”#6BADB4″ title_color=”#FFFFFF” radius=”3″ class=””]
| matrix | 6 つの要素を含む恒等行列([1 0 0 1 0 0])を返す。(PostScriptリファレンスマニュアル第3版より) |
| 変換行列(matrix) currentmatrix | matrix の値をグラフィックス状態のCTM で置換してオペランドスタックにプッシュする。(PostScriptリファレンスマニュアル第3版より) CTM(Current Transformation Matrix; カレント変換行列):ユーザー座標系の座標値をデバイス座標系の値に変換する |
| setmatrix | 前のカレント変換行列(CTM)を参照せずに、グラフィックス状態のCTMをmatrix に設定する。(PostScriptリファレンスマニュアル第3版より) |
[/su_box]

コメント